Installation Via WordPress Admin area
Step 1. Log into your WordPress admin area.
Step 2. Go to Dashboard >> Appearance >> Themes.
Step 3. Click on Add New Theme button at top.

Step 4. Now, Hit Upload Theme button at top and upload.
Step 5. Click on Activate once upload has finished.
Installation Using FTP
Step 1. Download microt-ecommerce.zip
Step 2. Extract Zip file.
Step 3. Using your FTP program, upload the non-zipped theme folder into the “/wp-content/themes/” folder on your server.
Step 4. Go to Dashboard » Appearance » Themes and find Microt Ecommerce theme from list
Step 5. Click on Activate to active Microt Ecommerce theme

How to Import Demo Data ?
- DesignHubs Ecommerce Theme Install after admin notice to call
- Get Started on click Import Demo Data.

How to Install Recommended Plugin?
Step1. Go to Appearance> Install Plugins.
- Click Install to install the plugins.
- Click Activate to activate the plugins.

Create a new menu
Step 1. Go to Dashboard >> Appearance >> Menus.
Step 2. Click on create a new menu as show in below image.
Step 3. Enter menu name and click on Create Menu as shown in below image.

Header Settings
Step 1. Go to Dashboard >> Appearance >> Customize >> Header >> Header Option
- Select Header Layout
- Select Topbar-Background color, TopBar-Text color, Background Color, Text Color, Link color and Link hover Color
- checked Header Serch Icon
- Select Transparent Header Select in Background color, Text color and Link Color.

- select menu color, submenu color mobile in submenu color and link color
- Display Desktop and Mobile cart and search icon

Step 2. Go to Dashboard >> Appearance >> Customize >> Header >> Sticky Header
- Checked sticky Header
- Select Sticky Background Color
NOTE : Free Version in sticky header is not allowed and Pro Version in Sticky header is allowed.

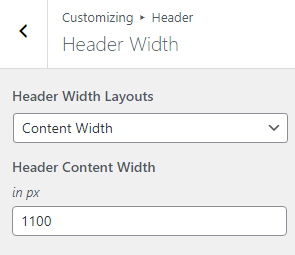
Step 3. Go to Dashboard >> Appearance >> Customize >> Header >> Header Width
- Header Width Layout in select Full Width or Content Width.

Step 3. Go to Dashboard >> Appearance >> Customize >> Header >> Call Menu Button.
- Checked a Header Menu button.
- Add Menu Button Title and Link.
- Select Background Color and Background Hover Color
- Select Text Color, Text Hover Color and Border Color.

Top Bar Section
Step 1. Go to Dashboard >> Appearance >> Customize >> Top Bar >> Contact Info.
- add Contact Number and Email id

Step 2. Go to Dashboard >> Appearance >> Customize >> Top Bar >> Social Info.
- Checked Social Icon.
- Select No. Of sections.
- Select Icon and Link.

- Select Icon Color, Icon Background Color
- Select Icon Hover Color and Icon Hover Color

Step 3. Go to Dashboard >> Appearance >> Customize >> Social Info >> Top Bar Width
- Top Bar Width Layout in select Full Width and Content Width.

Typography
Step1. Go to Dashboard >> Appearance >> customize >> Global >> Body Fonts & Typography.
- Select Body font family, font weight and text transform
- Add Font Size
NOTE : Free Version in 5 font-family and Pro Version in multiple font-family.

Step2. Go to Dashboard >> Appearance >> customize >> Global >> Heading Fonts & Typography.
- Select Heading Font Family
- Heading 1 (H1)
- Select Font Family, Font Weight and Text Transform
- Add Font Size.
NOTE : Free Version in 5 font-family and Pro Version in multiple font-family.

2. Heading 2 (H2)
- Select Font Family, Font Weight and Text Transform
- Add Font Size.
NOTE : Free Version in 5 font-family and Pro Version in multiple font-family.

3. Heading 3 (H3)
- Select Font Family, Font Weight and Text Transform
- Add Font Size.
NOTE : Free Version in 5 font-family and Pro Version in multiple font-family.

Container Setting
Step 1. Go to Dashboard >> Appearance >> customize >> Global >> Container.
- Select Container Background Color
- Add Container Width
- Select Page Layout in Full Width, Boxed Layout and Content Boxed

2. Select Page Layout in Boxed Layout
- Select Boxed Background Color

3. Select Page Layout in Content Box Layout
- Select Content Boxed Background Color

4. Select Blogs Layouts in List View and Grid View
5. Select Grid View Layout and GridView Columns and gap.

6. Display Container
- Checked Display Container
- Checked container Description
- Checked Container Date
- Checked Container Authore
- Checked Container Category
- Checked Container Comments.
- Checked Read More Button.
- Add Read More Button Title.

Buttons
Step 1. Go to Dashboard >> Appearance >> customize >> Global >> Buttons.
- Select Button Background Color, Background Hover color.
- Select Button Text Color and Text Hover color.
- Selcect Button Border Color and Border Hover Color.

- Select Border Width.
- Select Border Redius.
- please add Button Padding.

Excerpt Options
Step 1. Go to Dashboard >> Appearance >> customize >> Global >> Excerpt Options.
- add Excerpt Length
NOTE : Free Version in Excerpt Length is not allowed and Pro Version in Excerpt Length is allowed.

Scroll Button
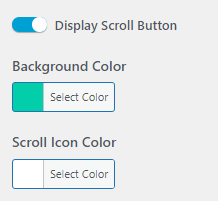
Step 1. Go to Dashboard >> Appearance >> customize >> Global >> Scroll Button.
- checked Scroll Button
- Selcet Scroll Background and Icon color

SideBar Settings
Step 1. Go to Dashboard >> Appearance >> customize >> Sidebar.
- Select Post type.
- Select Layout in no sidebar or Left Sidebar or Right Sidebar.
- Add Sidebar Width.

Step 2. Go to Dashboard >> Appearance >> customize >> Sidebar >> Design
- Select Heading Background Color
- Select Headind Text Color.

Breadcrumb Section
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Breadcrumb Section
- Checked Breadcrumb entire site.
- Select Background color, Text color and Icon Color and Icon Background Color.
- Select Background Image.
- Select Background Position.
- Select background Attachment.
- Select Background Size.

Featured Slider
Note : if this plugin Spediex For Theme must be installed then this Slider use Otherwise this Slider is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Featured Slider
- Select General Option and Design Option.
- Select No. of slides.
NOTE : Free Version in No. of Slide Maximum 1 and Pro Version in Multiple No. of Slides.

- Add Slider title
- Add Slider Description
- Select Image Slider
- Add Button Text And Button Link

- Select Text Color.
- Select Arrow Text color and Background Color.
- Select Arrow Text Hover color and Background Hover color.
- Select Auto Play.
- Add AutPlay Speed and Autoplay Timeout.

Featured Section
Note : if this plugin Spediex For Theme must be installed then this Featured Section use Otherwise this Featured Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Featured Section
- Select General Option and Design Option.
- Select No. of slides.
NOTE : Free Version in No. of section Maximum 3 and Pro Version in Multiple No. of Section.

- Add Section Icon
- Add section title
- Add section Description

- Add Icon Size
- Select Icon Background Color and Text Color.
- Select Icon Background Hover color and Text Hover Color.

- Select Icon Color and Icon Hover Color, Icon Background Color and Hover Color.

About Section
Note : if this plugin Spediex For Theme must be installed then this about Section use Otherwise this about Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> About Section
- Add About Title and Description.
- Select About Image.

- Select About Layout1 or Layout2.
- Layout 1 in add About Title, SubHeading and Description.
- Add Button Text and Button Link.

- Select About Layout2 .
- Select No. Of Section, Select Icon.
- Select About Title, Title Link and Add Description.

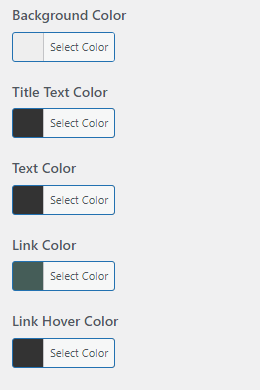
- Select Background Color, Title Text Color, Text color.
- Select Link and Link Hover Color.

Our Portfolio
Note : if this plugin Spediex For Theme must be installed then this portfolio Section use Otherwise this portfolio Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Our Portfolio
- Select General Option and Design Option.
- Add Our Portfolio Title and Discription.
- Add Our Portfolio No. of Section
NOTE : Free Version in No. of section Maximum 3 and Pro Version in Multiple No. of Section.

- Select Our Portfolio Image.
- Add Our Portfolio Title and Sub Heading.
- Add Our Porfolio Button add Icon and Button Link.

- Select Design Tab.
- Select Background Image, Position , Attachment and Size.
- Select Our Portfolio Background Color.

- Select Title Color, Text Color and Container Text color.
- Select container Background color, Icon Background Color and Icon Color.

Our Team
Note : if this plugin Spediex For Theme must be installed then this Our Team Section use Otherwise this Our Team Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Our Team
- Select General Option and Design Option.
- Add Our Team Title and Description.
- Add Our Team No. of Section.
NOTE : Free Version in No. of section Maximum 4 and Pro Version in Multiple No. of Section.

- Add Our Team Image.
- Add Our Team Title and Headline.
- Add Twitter Link , Facebook Link , Instagram Link and Linkdin Link.

- Select Background Image, Position, Attachment and Size.
- Select Background Color.

- Select Text Color , Container Background Color and Container Text Color.
- Select Text Hover Color, Link color and Link Hover color.
- Select Icon and Icon Hover Color.
- Select Icon Backgrond color and Icon Background hover color.

Our Testimonial
Note : if this plugin Spediex For Theme must be installed then this Our Testimonial Section use Otherwise this Our Testimonial Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Our Testimonial
- Select General Option and Design Option.
- Select Our Testimonial Title and Discription.
- Add Our Testimonial No. of Slider.
NOTE : Free Version in No. of Slide Maximum 3 and Pro Version in Multiple No. of Slides.

- Add Our Testimonial Title and Sub Headline.
- Add Our Testimonial Description.
- Select Our Testimonial Image.

- Select Our Testimonial Background Color.
- Select Our Testimonial Background Image.
- Select Our Testimonial Background Position, Attachment and Size.
- Select Our Testimonial Text Color.
- Select Our Testimonial contain Background Color and Text color.
- Select AutoPlay and Autoplay Speed.

Our Services
Note : if this plugin Spediex For Theme must be installed then this Our Services Section use Otherwise this Our Services Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Our Services
- Select General Option and Design Option.
- Add Our Services Title and Discription.
- Add Our Services No.of Section.
NOTE : Free Version in No. of section Maximum 3 and Pro Version in Multiple No. of Section.

- Select Our Services Features Icon
- Select Our Services Title, Title Link and Description.

- Select Background Image, Position , Size and Attachment.
- Select Background Color.

- Select Our Services Text Color.
- Select Our Services Contain Background Color.
- Select Our Services Contain Text Color.
- Select Our Services Icon Color and Icon Background Color.
- Add Icon Size.

Our Sponsors
Note : if this plugin Spediex For Theme must be installed then this Our Sponsors Section use Otherwise this Our Sponsors Section is not work.
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Our Sponsors
- Select General Option and Design Option.
- Select Our Sponsors Title, Our Sponsors Description.
- Add Our Sponsors No. of section.
NOTE : Free Version in No. of section Maximum 5 and Pro Version in Multiple No. of Section.

- Select Our Sponsors Image.
- Add Our Sponsors Image Link.

- Select Design Option.
- Select Our Sponsors Text and Background Color.
- Select Our Sponsors Image Hover Background Color.
- Select AutoPlay and AutoPaly Speed.

Home Page Ordering Section
Step 1. Go to Dashboard >> Appearance >> customize >> Theme Option >> Home Page Ordering Section
- Drag & Drop Section and Hide Section in home page
NOTE : Free Version in only hide & show section and Pro Version in Hide & show and Drag & drop Section.

Footer
Step1. Go to Dashboard >> Appearance >> customize >> Footer >> Footer Option.
- Add Footer Text
- Select Footer Background Color and Text Color.
- Select Footer Link Color and Link Hover Color.
NOTE : Free Version in copyright text is not allowed and Pro Version in copyright text is allowed .

- Select Footer Background Image.
- Select Background Position, Background Attachment, Background Size.

Step 2. Go to Dashboard >> Appearance >> customize >> Footer >> Footer Width.
- Select Footer Width Layout in Content width and Full Width.
- Select Content Width .

How to Change Color of the Theme?
Step1. Go to Dashboard >> Appearance >> customize >> Colors.
- Select LinkColor and Link Hover Color.

How to Theme All Section in single Post and Page?
Note : if this plugin Spediex For Theme must be installed then this Shortcode use Otherwise this Shortcode is not work.
Step 1. Single Post and Page in add Shortcode.
- [theme_section section=’featured_slider_activate’]
- [theme_section section=’featured_section_info_activate’]
- [theme_section section=’about_section_activate’]
- [theme_section section=’our_portfolio_section_activate’]
- [theme_section section=’our_services_activate’]
- [theme_section section=’our_sponsors_activate’]
- [theme_section section=’our_team_activate’]
- [theme_section section=’our_testimonial_activate’]
- [theme_section section=’woocommerce_product_section_activate’]
Step 2. Single Page and Post in add Breadcrumb and Sidebar.
- Single Post and Page in Breadcrumb Option Yes or no.
- Single Post and Page in Select Sidebar.

Header Image Logo Width
Step1. Go to Dashboard >> Appearance >> customize >> Site Identity.
- Add Logo Image Width in px.
